Jak śledzić poruszanie się użytkowników po stronie? Czy możemy śledzić scrollowanie strony? No i po co właściwie to robić?
Content marketing staje się coraz popularniejszy, co raz więcej osób zwraca uwagę na to, żeby treści zamieszczone na stronie były angażujące i spełniały wszelkie wymogi UX. Problemem okazuje się jednak kontrola tych wszystkich światłych idei.
Bez dodatkowych wdrożeń będziemy mogli sprawdzić czas przebywania użytkownika na stronie, liczbę przejść do danego artykułu, współczynnik odrzuceń i jeszcze klika podstawowych informacji. Nie dowiemy się jak daleko użytkownik zagłębił się w treść, ani w jakim momencie poczuł się znudzony.
Podstawowym wdrożeniem, które możemy przeprowadzić jest kontrola głębokości scrollowania strony. Jak to zrobić? Ja wybrałam 2 sposoby, oba zostały wdrożone z wykorzystaniem Google Tag Managera.
Scrollowanie strony – z wykorzystaniem nowego triggera GTM
Wykorzystanie nowego triggera Procent Wyświetlenia jest chyba najprostszym sposobem zbadania jak głęboko strona jest scrollowana. Rozwiązanie to jest szybsze i prostsze niż wykorzystywanie zmiennych warstw danych, o których pisze m. in. LunaMetrics.
Przejdźmy do konfiguracji. Logujemy się do GTM i wybieramy Nowy Tag. Następnie wybieramy typ tagu – Universal Analytics, Typ śledzenia – Zdarzenie. Kolejnym elementem jest ustawienie Parametrów śledzenia zdarzenia. Koncentrujemy się tu na Kategorii, Działaniu i Etykiecie, które konfigurujemy na wbudowanych zmiennych.

W Kategorii wpisujemy co chcemy, nie ma to większego znaczenia. Ważne jest jednak to co wybierzemy w pozostałych konfiguracjach. W Działaniu wybieramy zmienną Page Path, a w Etykiecie Scroll Depth Threshold. Ostatnim elementem jest wpisanie Identyfikatora śledzenia, czyli naszego kodu GA.
Następnie przechodzimy do konfiguracji Triggera. Wybieramy Głębokość przewijania i decydujemy czy zależy nam na procentach, czy pikselach oraz przewijaniu w pionie czy w poziomie. Ja wybrałam procenty na wszystkich stronach. Jeśli wybierzemy na niektórych to dodajemy adres URL.

Scrollowanie strony – standardowa konfiguracja GTM
To rozwiązanie zaczerpnęłam ze strony LunaMetrics. Pierwszym elementem w tym rozwiązaniu jest konfiguracja plugina:

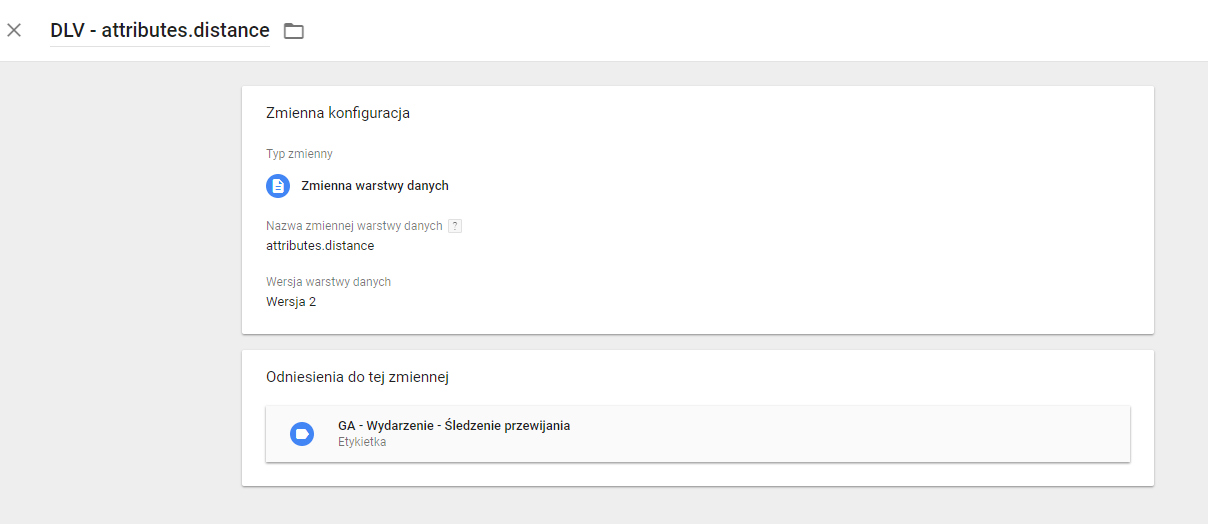
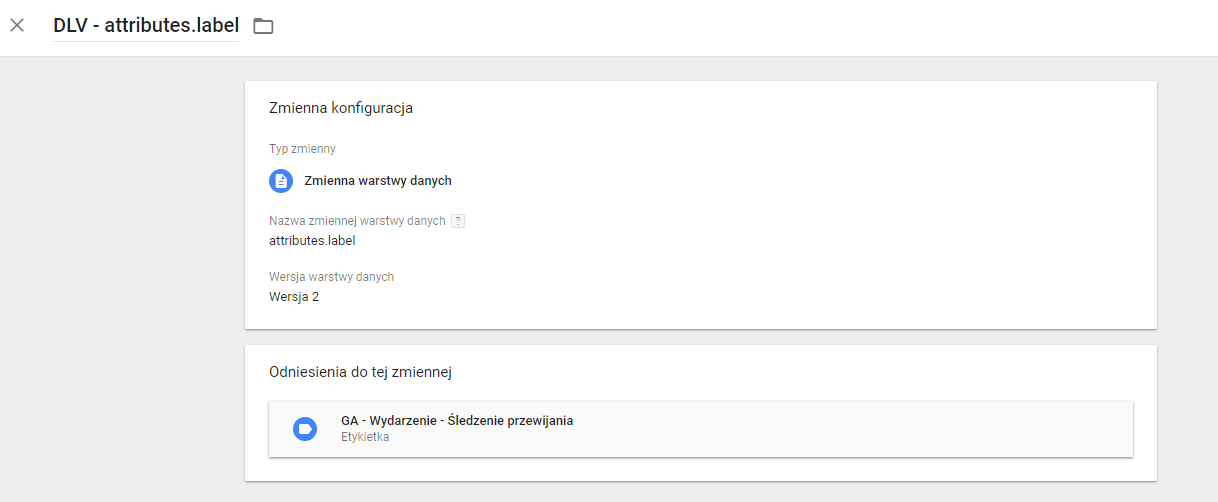
Następnie przygotowujemy zmienne, które wykorzystamy do wdrożenia Tagu odpowiadającego z zbieranie danych i przesyłanie ich do Google Analtics:


Kolejnym krokiem jest przejście do konfiguracji Tagu:


Ostatnim elementem jest Trigger. W przypadku tej konfiguracji będzie to Zdarzenie niestandardowe.

Więcej o tym wdrożeniu możecie przeczytać tu: https://www.lunametrics.com/labs/recipes/scroll-tracking/ stąd pobierzecie też gotowy kontener.
Gdzie to jest w Google Analytics?
Aby zobaczyć gdzie kto jak scrolluje należy zalogować się do Google Analytics i wybrać Raport Zachowanie. Następnie należy wybrać Zdarzenia –> Strony Zdarzeń. Ostatnim krokiem jest dodanie do tabeli Akcja Zdarzenia.

Pozwoli nam to na sprawdzenie zainteresowania stroną oraz kontrolę tego, czy użytkownicy nie uciekają w siną dal tuż po pierwszym paragrafie. Wdrożenie to jest też dobrym rozwiązanie jeśli chcemy pozyskać więcej informacji o stronach typu OnPage.
Więcej o takich wdrożeniach możecie przeczytać tu:
Badanie wyświetleń elementów strony przez Google Tag Manager

super, nie wiedziałem że aż takie rzeczy można konfigurować ;).
paginacja na tym blogu to specjalnie do mierzenia ??
W przypadku tej strony nie 🙂 w najbliższym czasie będę ją odświeżać