Czasem bywa tak, że mamy elegancki koszyk na stronie, ale nie zmienia się URL na krokach użytkownika. Sprawdź gdzie gubią się klienci – Virtual Pageviews.
Virtual Pageviews to hit, który Google Analytics śledzi jako odsłonę strony nawet jeśli do przeglądarki internetowej nie została załadowana żadna nowa strona. A tak po ludzku oznacza to, że wywołana strona nie będzie istniejącą w strukturze domeny stroną tylko sztucznie wywołanym eventem, którego wywołaniem będzie np. działanie użytkownika.
A teraz na przykładzie. Mamy sklep e-commerce i ścieżka użytkownika wygląda w następujący sposób:
- Wybiera produkt – strona produktu;
- Wkłada go do koszyka – strona koszyka;
- Proces płatności – 1. Wypełnienie danych, 2. Wybór sposobu dostawy, 3. Płatność – strona dane i płatności na tym samym URL;
- Podziękowanie – strona thank you page – konwersja.
GA zamiast widzieć 6 stron zobaczy 4. Oznacza to, że jeśli użytkownik zrezygnuje na Procesie płatności to nie będziemy wiedzieli kiedy, czy musiał podać zbyt wiele danych, czy może nie było dogodnej dla niego płatności itd. I tu na pomoc przychodzi nam Virtual Pageviews 🙂
Jak się wdraża te Virtual Pagevieves synek?
Wdrożenie jest częściowo proste, a częściowo trudne. Ważne jest to, aby patrzeć w kod strony i wiedzieć co się tam dzieje inaczej będzie lipa. Dobra zaczynamy.
Mamy element Procesu płatności widoczny URL – sklep/checkout. Logujemy się do Google Tag Managera i wybieramy Tag Google Analytics – Universal Analytics, w typie śledzenia ustawiamy Wyświetlenie strony i w ustawieniach Google Analytics wybieramy GA, w którym dane będą się zliczać (to możemy ustawić, albo na wcześniej przygotowanej zmiennej, albo dodać samodzielnie kod śledzenia GA – o takim ustawieniu Tagu możecie przeczytać w artykule Google Tag Manager dla YT ).

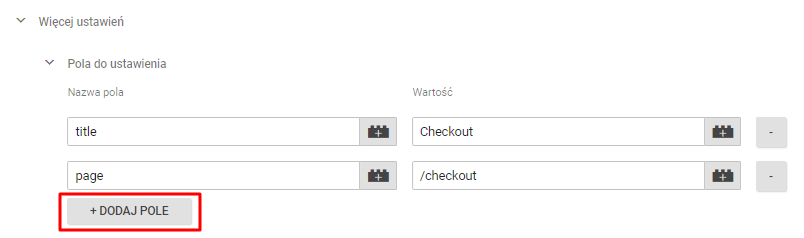
Teraz klikamy w Więcej ustawień, a następnie w Pola do ustawienia. Wyświetli nam się wtedy szary przycisk +DODAJ POLE. Klikamy w niego i w pierwszym polu z menu wybieramy title i wpisujemy „z palca” tytuł strony.
Następnie znów klikamy w szary przycisk i wybieramy page, tu wpisujemy fragment URL.

WAŻNE!!! Wielkość liter ma znaczenie. Jeśli tytuł strony jest z dużej to dajemy go z dużej. Inaczej wdrożenie nie zadziała.
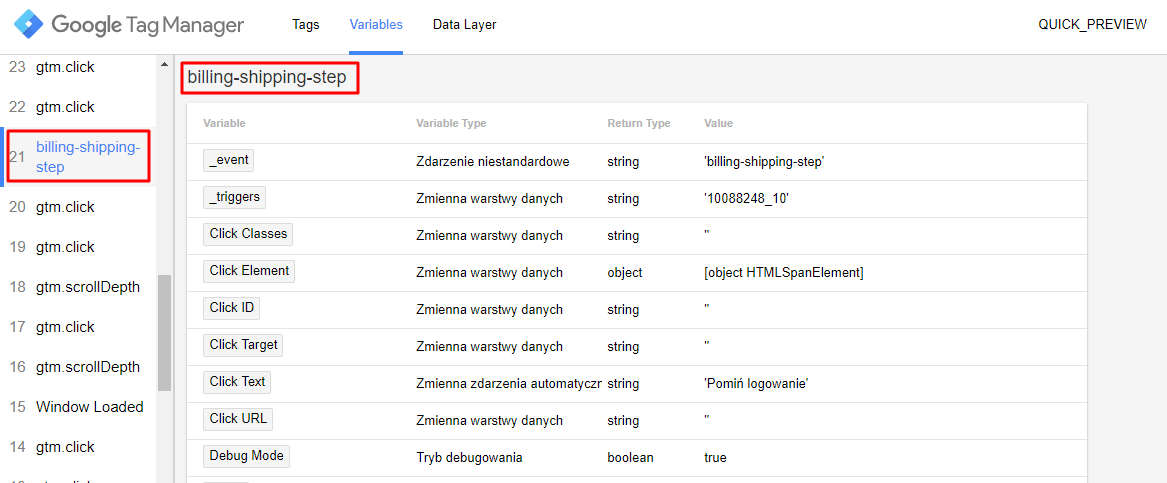
Ostatnim ustawieniem jest zmienna. Aby ją ustawić przechodzimy w tryb podglądu GTM i wchodzimy na interesujący nas krok koszyka na stronie. W podglądzie na stronie z bocznego paska wybieramy element odpowiadający za dany krok (to zależy od kodu strony, jeśli będziecie chcieli opiszę, jak to wdrożyć). Kopiujemy tekst z zakładki zmienne i wracamy do GTM.

Za trigger wybieramy Zdarzenie niestandardowe i wklejamy krok z ścieżki zakupowej. Następnie wybieramy Ta reguła uruchamia się, gdy jest spełniony ten warunek -> Wszystkie zdarzenia niestandardowe i zapisujemy.

Tak wygląda całe wdrożenie 🙂 teraz będziemy mogli sprawdzać w Google Analytics na jakim etapie użytkownik opuszcza koszyk i dostosowywać się do jego potrzeb. W przyszłym tygodniu dowiecie gdzie się na to patrzy w GA 🙂
