Google Optimize to nie tylko testy, ale też raporty z testów. Co można znaleźć w raporcie Google Optimize? Jakie dane z testów A/B są dostępne w Google Analytics?
W artykułach Optimize – przykładowy test A/B część 1 i Optimize – przykładowy test A/B część 2 możecie przeczytać o pełnej konfiguracji testów oraz możliwościach wykorzystania Google Tag Managera do tworzenia celów niestandardowych. No i to jest w sumie fajne, ale dane są fajniejsze 🙂
Raportowanie Google Optimize
Ze względu na to, że moje testy były dosyć proste wiele danych nie mam, ale już coś tam można zobaczyć. Zacznijmy jednak od początku. A początkiem jest zawsze logowanie do narzędzia. Po zalogowaniu się do Google Optimize zobaczymy nasz kontener.

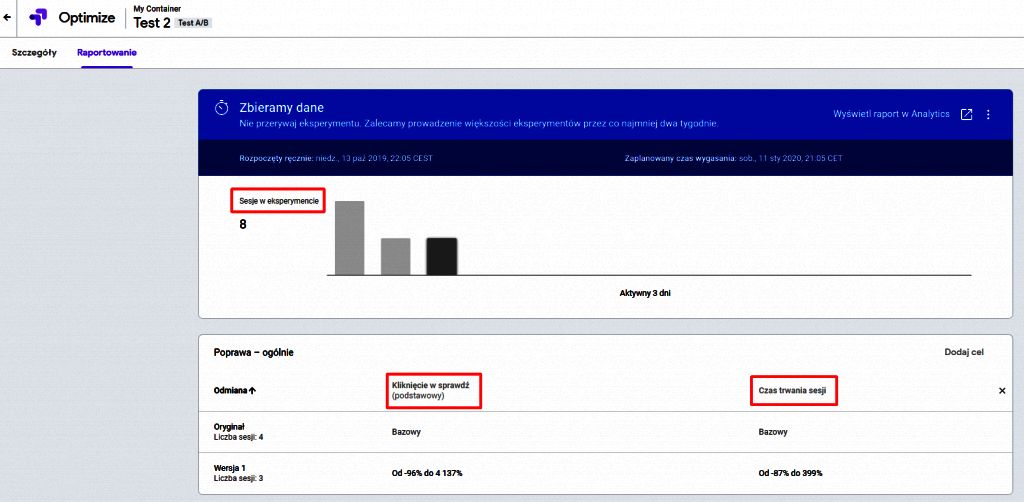
Teraz klikamy w interesujący nas test. Mnie interesuje Test 2 to też w niego klikam. Zostaje od razu przeniesiona do Raportu Google Optimize.
Raporty Optymize są podzielone na trzy sekcje, w których znajdziecie dane o przeprowadzonych eksperymentach w tym status, a więc to czy dany eksperyment trwa czy już się skończył (eksperyment może trwać do 3 miesięcy).
W pierwszej sekcji znajdują się informacje o ilości sesji, które brały udział w eksperymencie w danym dniu. Natomiast w drugiej sekcji Raportu Google Optimize znajdują się podgląd usprawnień, w którym porównywana jest wydajność oryginału z wariantem z ich procentową poprawą lub pogorszeniem w stosunku do celów eksperymentu (boże bardzo sensowna definicja, ogóle widać czy działa oryginał czy raczej wersja testowa). Pod każdym wariantem znajduje się całkowita liczba dotychczasowych sesji testu.
Wartości są przedstawione w zakresie, który reprezentuje wiarygodny przedział czasu poprawy. Wartości zielone wypadły wyraźnie lepiej niż oryginał, natomiast wartości czerwone wypadły wyraźnie gorzej dla danego celu.

Ze względu na to, że moje testy trwają dosyć krótko a i ruch na stronie nie jest szalony to prawie nic z tych testów nie wynika. Ogólnie, jeśli ruch jest „dobry” sekcja ta pokaże takie dane:

Ostatnia sekcja to Szczegółowa Karta Celu, która pokazuje skuteczność wariantów względem celu wybranego z menu rozwijanego w lewym górnym rogu (Kliknięcia w sprawdź, w poniższym przykładzie).
W raporcie tym znajdziemy następujące dane:
- Poprawa – różnica wyniku między wariantem a oryginałem. Na przykład, gdy współczynnik konwersji wynosi od 10% do 11%, jest to 10% różnica względna. Istnieje 95% prawdopodobieństwo, że poprawa mieści się w wyświetlanym zakresie;
- Prawdopodobieństwo najlepszej kombinacji – prawdopodobieństwo, że wariant działa lepiej niż wszystkie inne warianty, biorąc pod uwagę dostępne dane eksperymentu;
- Prawdopodobieństwo przekroczenia wartości podstawowej – prawdopodobieństwo, że wariant działa lepiej niż oryginał, biorąc pod uwagę dostępne dane eksperymentu;
- Współczynnik konwersji – 95% prawdopodobieństwa, że faktyczny współczynnik konwersji mieści się w wyświetlanym zakresie.;
- Konwersje – w moim eksperymencie byłby to kliknięcia w Sprawdź, w które nikt nie kliknął :(.

Jeśli wybiorę z menu Czas trwania sesji dane wyglądają następująco:

Raport eksperymentu Google Optimize w Google Analytics
No to pierwszy etap odczytywania danych mamy za sobą teraz sprawdźmy jak to wygląda w Google Analytics. W celu odkrycia danych należy w pierwszej sekcji raportu Google Optimize kliknąć w Wyświetl raport w Analytics.

Kliknijmy zatem w ten element i przenieśmy się do Google Analytics. Pierwszym co możemy zrobić to wybrać, czy interesują nas Konwersje czy Dane strony (menu w górnym lewym rogu). Ja wybrałam konwersje i w mojej tabeli dostępne są dane o:
- Sesjach w eksperymencie;
- Konwersjach;
- Współczynniku konwersji.

Po zmianie na Dane strony będziemy mieli dostęp do informacji o:
- Odsłonach;
- Unikalnych odsłonach;
- Śr. czasie spędzonym na stronie;
- Wejściach;
- Współczynniku odrzuceń;
- % wyjść;
- Wartość strony.

Ostatnim co możemy zmienić jest dostosowanie danych na wykresie. Jeśli pozostaniemy przy konwersjach możemy zobaczyć dane dotyczące ich, a więc: konwersjach, sesjach w eksperymencie, współczynniku konwersji.

Możemy także wybrać dane o korzystaniu z witryny: % nowych sesji, sesjach w eksperymencie, stronach/sesje, śr. czas trwania sesji, współczynniku odrzuceń.

Jeśli natomiast zmienimy w Eksploratorze Konwersje na dane witryny to z menu będziemy mogli wybrać interesujące nas dane o stronie: % wyjść, odsłony, śr. czas spędzony na stronie, unikalne odsłony, wartość strony, wejścia, współczynnik odrzuceń.

Co jeszcze warto wiedzieć o Google Optimize?
Google Optimize testy i raporty są bardzo użyteczne. Przede wszystkim dają możliwość wprowadzania zmian na stronie bez dodatkowych implementacji. Należy jednak pamiętać, że jest to tylko narzędzie i to od nas zależy jak zostanie wykorzystanie. Dlatego należy pamiętać o tym, że:
- Możliwe jest przeprowadzanie 5 eksperymentów na raz (aby móc tworzyć ich więcej należy skorzystać z płatnej wersji);
- Możliwe jest przeprowadzanie 10 personalizacji (aby móc tworzyć ich więcej należy skorzystać z płatnej wersji);
- Dane w raportach Google Optimize nie są próbkowane;
- Dane w raportach Google Analytics mogą być próbkowane i najczęściej są (dlatego przy stronach z dużym ruchem zobaczycie różnice w danych);
- Warto dodać kod zapobiegający migotaniu, więcej o nim możecie przeczytać tu -> Install the anti-flicker snippet Jest to bardzo istotne zwłaszcza jeśli mamy ciężką, długo ładującą się stronę lub jej element, nasz serwer jest wersją dla ubogich i przy obecności 4 użytkowników odczuwamy atak DDoS.
I to w sumie byłoby na tyle jeśli chodzi o to narzędzie. Dodaje jeszcze link do poradnika Google o tym narzędziu, właściwie playlisty https://www.youtube.com/playlist?list=PLI5YfMzCfRtbgHPUPVBhIMzHbdJNvq8kN

Ciekawie opisałaś GO 🙂 ale chciałbym jeszcze poruszyć kwestię Anti-flicker snippet. Samo Google zaleca to rozwiązanie i pauzę 3,5s. To jest dość dużo i jak to ma się do późniejszej konwersji. Używasz Anti-flicker w swoich testach? Wrzucasz snippet na wszystkie strony czy tylko tam gdzie testujesz? A może masz inne rozwiązanie?
Nie było by problemy mając fizyczne zmiany, ale na ten moment muszę posiłkować się zmianami za pomocą edytora.
Cześć, przepraszam, że dopiero teraz 🙂 Super pytanie. Do większości swoich wdrożeń wykorzystuję Google Tag Manager, więc żeby uniknąć migotania strony (przepraszam za ten potoczny język) wykorzystuję to narzędzie. Wykorzystuję to tylko na testowanych stronach, żeby dodatkowo nie obciążać innych – wiadomo, że każde dodanie czegoś do strony sprawi, że będzie ona działała wolniej i tu dygresja co jakiś czas przeglądam kontener i wyłączam lub usuwam tagi, z których już nie korzystam. Tu podsyłam linki do supportu z wyjaśnieniem jak wykorzystać GTM do A-FS https://support.google.com/optimize/answer/6314801 https://support.google.com/optimize/answer/7100284
To ja dodam, że nie jest oficjalnie zalecane dodawanie Anti-flickera poprzez GTM’A.
Miłego dnia
Tomek z przechowane.pl
Oficjalnie nie, ale nie jest to też zakazane. Choć zastanawiam się czy dodanie anti w standardowy sposób nie jest lepsze? Może masz na ten temat zdanie? Chętnie poznam Twoje rozwiązanie.